
fastlane は、iOS と Android アプリケーションのリリースをするためのツールです。スクリーンショットの生成や電子署名、アプリケーションのリリースなどのタスクをすべて自動化できます。
- Storeへの新しいリリースの提出、ベータテストの準備にかかる時間を削減します
- 既存のツールやサービスに統合できます(170アクションが準備済み)
- MITライセンスで100%オープンソース
- 数分の準備できる簡単セットアップアシスタント
- 自分のマシン上で実行できる
- 全てのメジャーなCIシステムと統合できる
- iOS、Mac、Androidアプリケーションをサポートしてます
- 必要に応じてfastlaneを拡張、カスタマイズでき、他の何も依存しません
- 多くのコマンドを覚える必要はなく、fastlane のみです
- CIサーバーなどあらゆるコンピューターからデプロイできます
目次
アクション一覧
| アクション | 説明 |
|---|---|
| deliver | スクリーンショット、メタデータ、アプリをApp Storeにアップロード |
| snapshot | 全デバイスを対象にアプリのスクリーンショット撮影を自動化 |
| frameit | スクリーンショットを各デバイス画像にはめ込む |
| pem | プッシュ通知用のプロファイルを自動生成したり更新 |
| sigh | プロビジョニングプロファイルの生成、更新、修復 |
| produce | 新しいアプリをiTunes ConnectやDev Portalで作成 |
| cert | 証明書の作成と管理 |
| spaceship | Apple Dev CenterやiTunes Connectにアクセスする |
| pilot | TestFlightのテスターを管理 |
| boarding | TestFlightのbetaテスターを招待 |
| gym | アプリをビルドする |
| match | Gitを使って証明書とプロファイルを管理 |
| scan | iOSアプリ、Macアプリのテストを実行 |
インストール方法
Macのターミナルで次のコマンドを実行してインストールする。
xcode-select –install
(Homebrewでインストール)
brew cask install fastlane
セットアップ
次のコマンドでディレクトリが作成されて、iTunes Connect から既存のメタデータが取得されます。
fastlane init
スクリーンショットの自動撮影 (iOS)

ユーザーがアプリケーションを購入したりダウンロードしたりする機会を増やすのに、アプリケーションのスクリーンショットは重要な要素です。
しかし、不幸なことに多くのアプリケーションは、正しくスクリーンショットをとれていません。
表示用に準備し、アプリケーションのスクリーンショットを撮影するには時間がかかり、すべてのものを一貫して対応するのは難しいのです。
例えば、次のようなことがあります。
- App Storeのスクリーンショットは、直近のアプリケーションデザインと同じものですか?
- あなたのアプリケーションが多言語対応してる場合、それぞれの言語毎に異なるスクリーンショットを用意していますか?
- ロードインディケーターが表示されていないことを確認しましたか?
- それぞれの表示サイズごとに同じ場面のスクリーンショットを用意していますか?
fastlane ツールは、これらのことを素早く自動的に実行でき、一貫性のあるきれいな結果を提供してくれます。
2016年8月の iTunes Connect のスクリーンショットのアップデートで、1つのスクリーンショットセットですべてのデバイスとスクリーンショットを使用できるようになりました。iTunes Connectが自動的にイメージを拡大し、同じイメージで複数のデバイス用にレンダリングしてくれます。これはとても便利なのですが、ユーザーデバイスで実際に表示したときとは異なる画面になってしまいます。
fastlane の snapshot は、アプリケーションのスクリーンショットの撮影を自動的にしてくれます。
- 全てシミュレーター上で、複数の言語で百のスクリーンショットを取得してくれます。
- コンピューターがスクリーンショットをとっている間、他のことをすることができます。
- 一度設定し、設定を格納しておけば、チームの誰でもそれを実行できます。
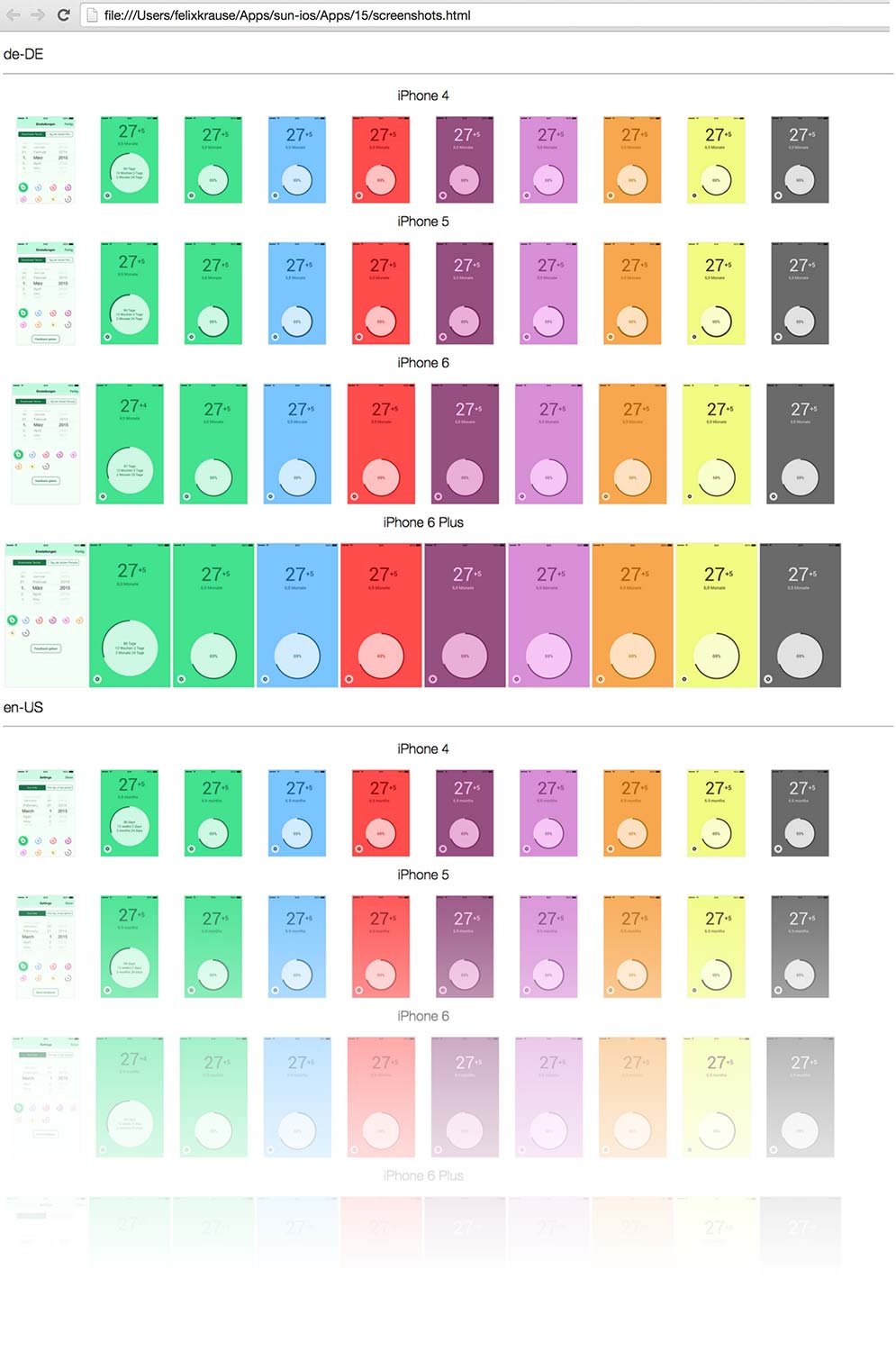
- 全てのデバイス上のすべてのスクリーンショットを表示するきれいなWebページを生成します。これはQ&Aやマーケティング、翻訳検証にとても最適です。
- ネットワークリクエストが終了するまで待って、App Store 用のスクリーンショットを撮るために、ローディングインディケーターを避けます。
- 全てのサポートしているデバイスと言語の外観の概要を取得できます。
全てのスクリーンショットの取得ができたら、キャプチャーしたすべての画面を一覧にするきれいなHTMLページを表示します。

- Xcodeプロジェクトで新しいUI Testを作成します。
- プロジェクトフォルダーで、 fastlane snapshot init を実行します。
- UI Testに、./SnapshotHelper.swift を追加します。
- UI Testクラスで、Recordボタンをクリックし、操作を記録します。
- スクリーンショットを撮影するために、インタラクション間で次のコードを呼びます。
snapshot("01LoginScreen") - setup() メソッドに次のコードを追加します。
let app = XCUIApplication()
setupSnapshot(app)
app.launch()
fastlane shapshot を簡単に試すには、fastlaneリポジトリをクローンして、サンプルプロジェクトで実行することです。
git clone https://github.com/fastlane/fastlane # Clone the fastlane repo
cd fastlane/snapshot/example # Navigate to the example project
fastlane snapshot # Generate screenshots for the sample app
App Store にスクリーンショットをアップロードする

fastlane snapshot を使用して、スクリーンショットを生成した後、iTunes Connect にいつでもそれらをアップロードできます。
fastlane/screenshots と fastlane/metadata ディレクトリにスクリーンショットとメタデータが格納されています。
fastlane/screenshots に格納されているスクリーンショットをアップロードするために、次のコマンドを使用します。
fastlane deliver
スクリーンショットを実際にアップロードする前に、メタデータの概要を表示します。iTunes Connect 上のスクリーンショットとメタデータを上書きします。
fastfile を使用する
チームのだれでも、新しいスクリーンショットを生成しアップロードできるようにするために、screenshots をコールするfastlaneのlaneを定義することができます。
次の定義で、自動的にスクリーンショットをキャプチャーし、App StoreのiTunes Connect にスクリーンショットを送信します。
lane :screenshots do
snapshot
deliver
end
提供されているすべてのオプションを確認するには、次のコマンドを使用します。
fastlane action snapshot
fastlane action deliver
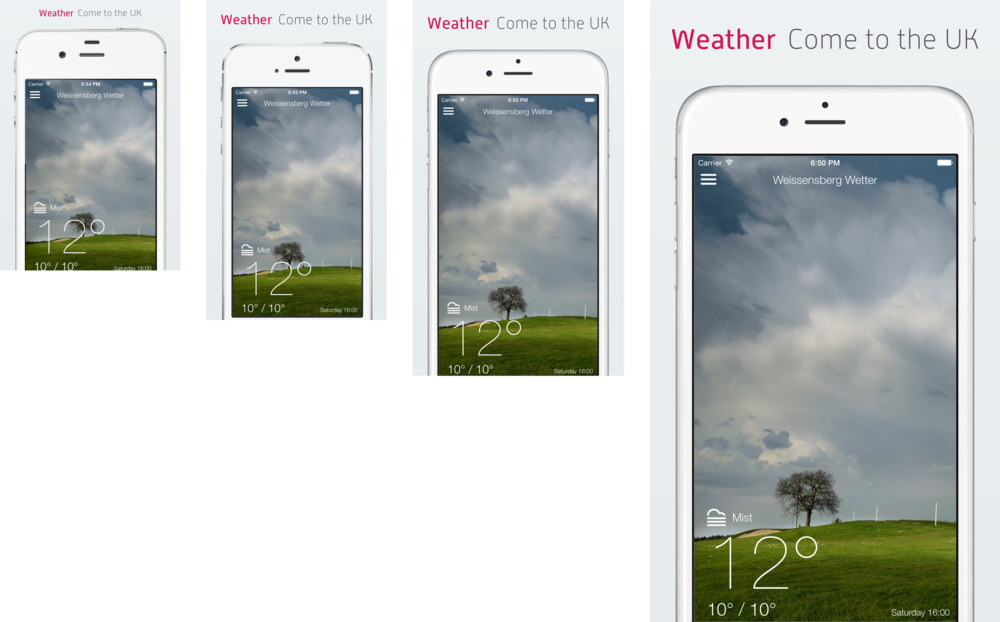
デバイスフレームの中に、スクリーンショットを配置する

ftameit は、デバイスフレームの中にスクリーンショットを配置し、シンプルなコマンドでテキストを配置できます。
次のような機能を提供します。
- 複数のデバイス種類
- 背景画像などの設定
- ブラックデバイス、シルバーデバイスの選択
- 背景色と画像をテキストで装飾できます

現在のディレクトリとサブディレクトリにあるすべてのスクリーンショットにデバイスフレームを自動的に追加します。
fastlane frameit