超速!Webページ速度改善ガイドは 、Web系エンジニア、デザイナー必読の書だと思います。
とても勉強になり、いろんなページをスライドに書き起こして学びました。
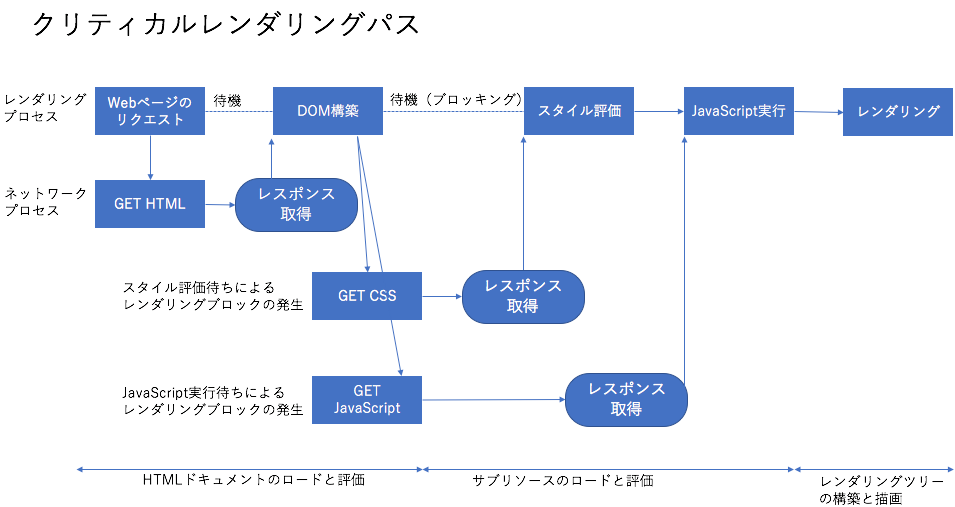
例えばクリティカルレンダリングパス。
ブラウザがロードして描画するまでの関連処理が解説されています。
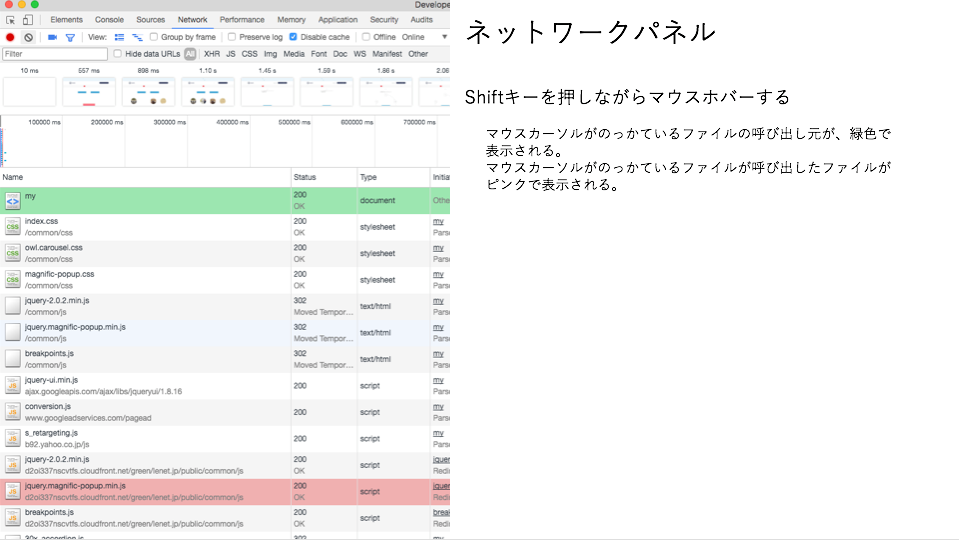
Google Chrome の DevToolをどのように使用して、どのように使えるのかの解説があります。
何となくで使っていたので知らない機能が多くとても勉強になりました。
まとめ
Webサイトのフロント側の速度改善をする際の手法やツール、ポイントが体系だってまとめられています。
改善するには計測して分析が必要になりますが、
解析ツール・サービスの紹介、DevToolの使い方(何トン買う使ってるけど使いこなせてないって思ってる人は必見)、
そこからどう読み解くのかの解説。
HTTP/1とHTTP/2を踏まえたチューニングポイントの解説。
レンダリングまでの各ターニングポイントとブロッキング、こういう場合はこう回避できるの説明がされています。
全体的に広範囲な内容を取り扱っているので網羅性は十分。
深みはどうしても薄かったり厚かったりしますが、それでも自分で調べられるようになる入り口には立てます。
読み終わった瞬間に自サイトをどう測定したらいいかイメージが持て、
その結果をどう読んで、どんな打ち手があるのかまでは漠然とはしていてもイメージがつかめる。
これはWeb系エンジニア、デザイナー必読の書だと思います。
読んで得られるものがなかったて人は、十分Webページ速度改善のエキスパート側に入ってます。