Build 2019 の 「Visual Studio Code Tips and Tricks – now with… (join us to find out) – BRK3022」をまとめました。
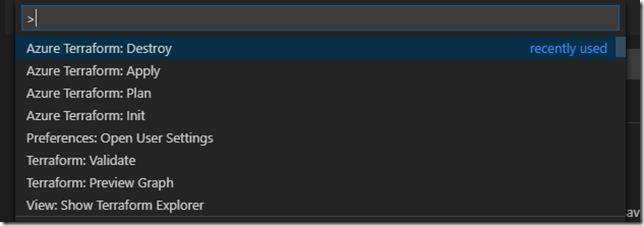
F1キー
コマンドパレットが開きます。
Ctrl + B
押すたびに左側のサイドバーが表示されたり、閉じたりします。
Ctrl + ,
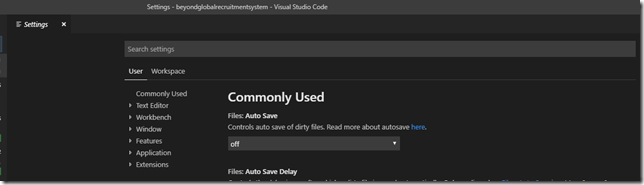
設定画面が表示されます。
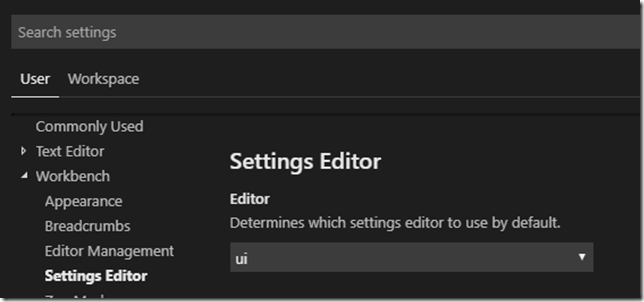
設定:workbench.settings.editor
ui が下記画像のようなUIによる編集モード。
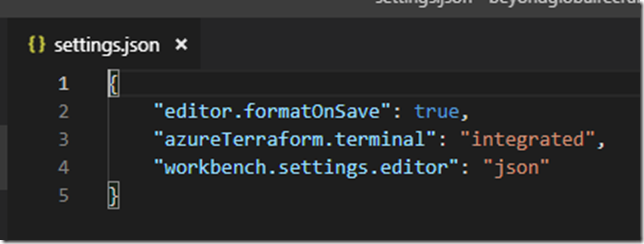
これをjsonに変更すると、次の画像のようにjsonモードに変わる。
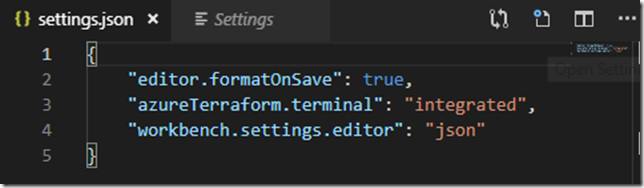
また、右上のアイコンでも切り替えが可能です。{}をクリックするとjsonモードに切り替わります。
真ん中のアイコンを押すとUIモードに切り替わります。
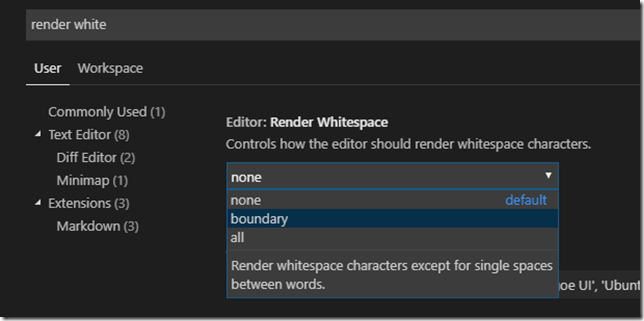
設定:editor.renderWhitespace
これをboundaryに設定すると、空白が画面上で表示されるようになります。
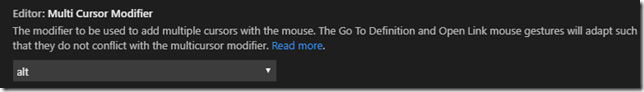
設定:editor.multiCursorModifier
複数行選択モードへのショートカットキーを指定できます。下記のケースだと、Altキーを押しながら選択をすると複数行選択が可能です。
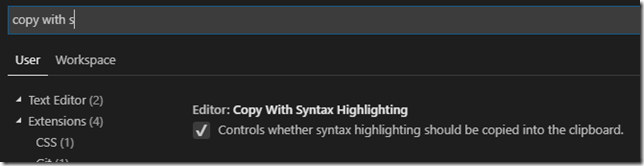
設定:editor.copyWithSyntaxHighlighting
コピーするときにハイライトも含めて、コピーして貼り付けることが可能になります。
画面分割:Altキーを押しながら
通常は縦に分割されるのですが、Altキーを押しながらアイコンを選択すると、横に分割するモードに変わります。
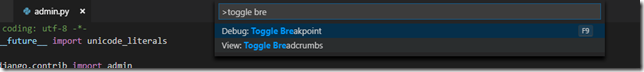
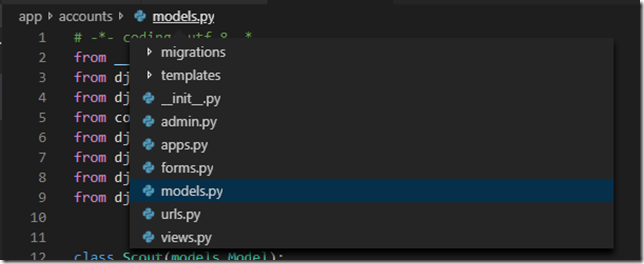
コマンド:Toggle Breadcrunmbs
画面上部にナビゲーターが表示されます。
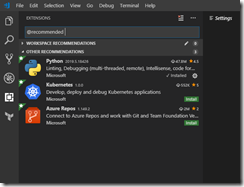
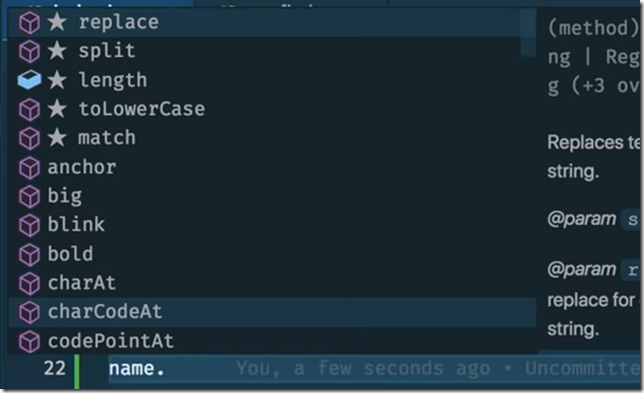
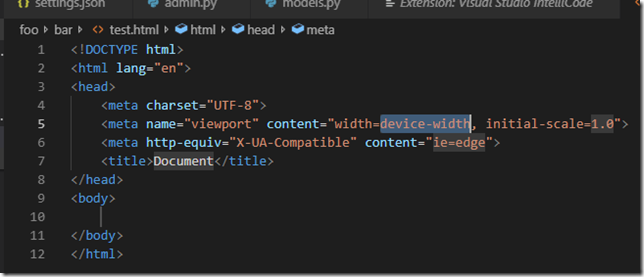
エクステンション:Intellicode
Githubでよく使われているものが提案されます。下記のケースだと、「★」で表現されます。
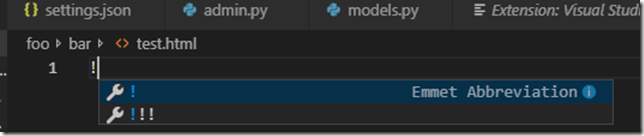
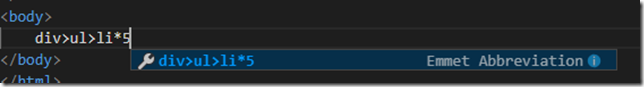
JSX:!
htmlファイルで、「!」を入力するとスニペットが選べます。
選択するとテンプレートがかかれます。
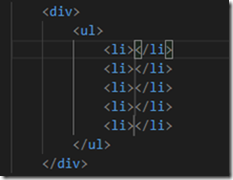
div>ul>li*5
下記のように展開されます。
ターミナル:Ctrl+@
Terminal Renameで、ターミナル名を変更できます。