Azure Fridayで、「Adding Web Tests to an Azure Web Site」が公開されていたので紹介する。
Web Testsは、世界各地にあるAzure Dcから、指定したURLにアクセスをして、正常にアクセスできるかどうかをテストするための仕組み。
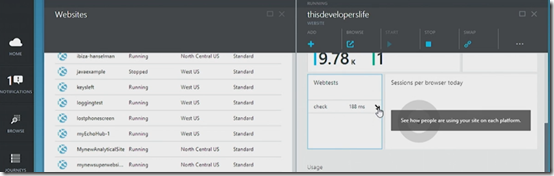
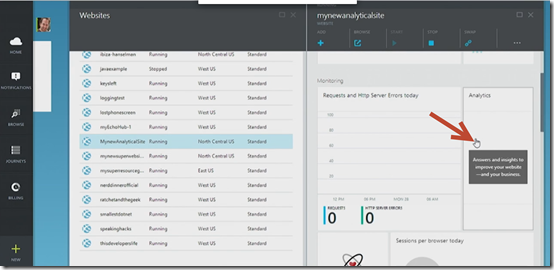
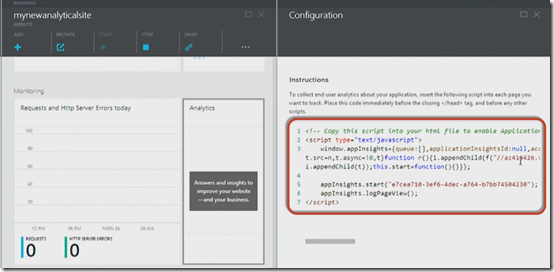
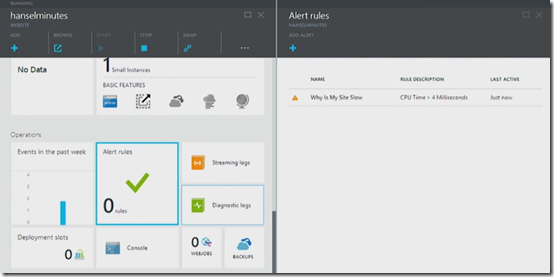
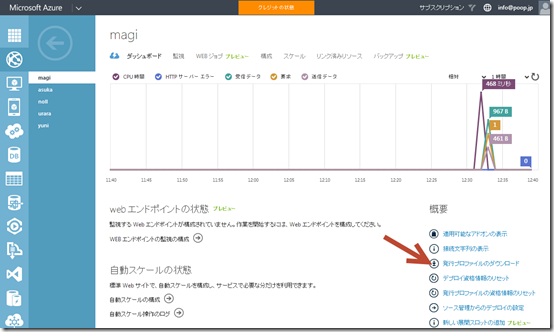
Web Testsを追加するには、Webサイトの詳細画面にある「Webtests」をクリックする。
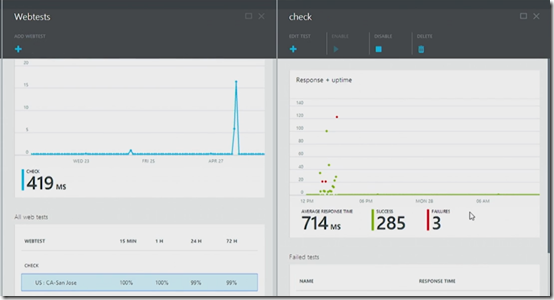
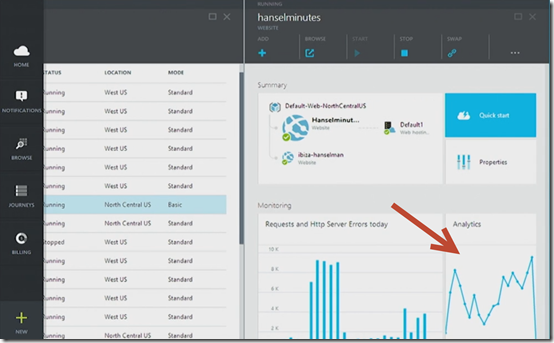
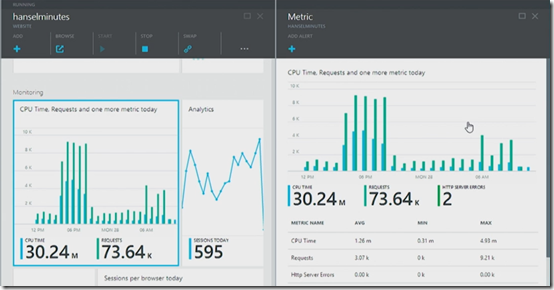
そーすると、すでにWebTestsを設定済みな実行結果が表示される。
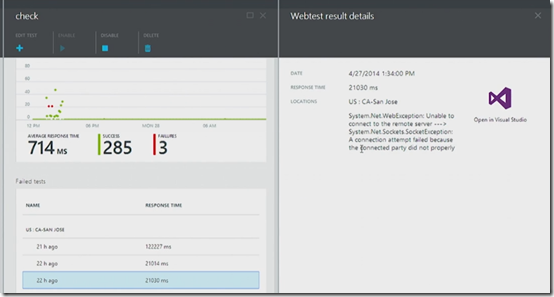
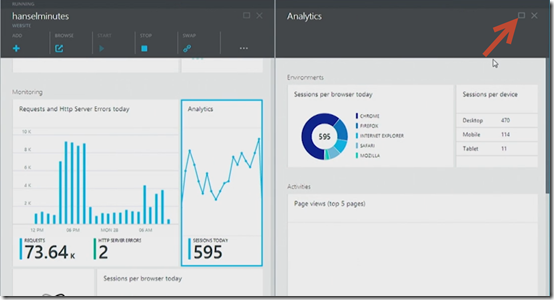
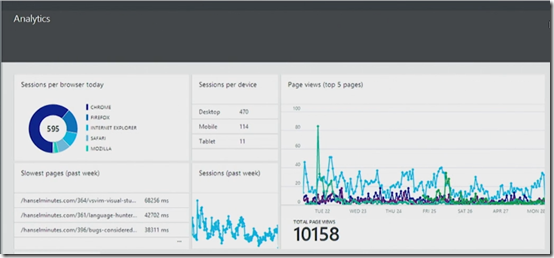
時間帯ごとの実行結果が表示される。レスポンスタイムも表示され、それをクリックするとさらに詳細と、エラーある場合はエラー内容が表示される。
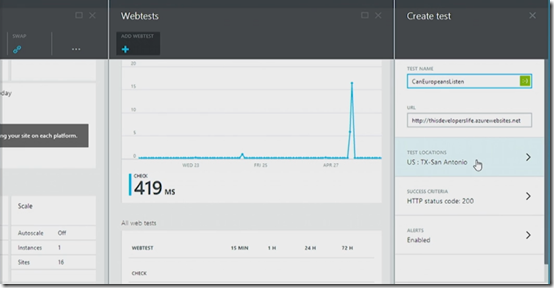
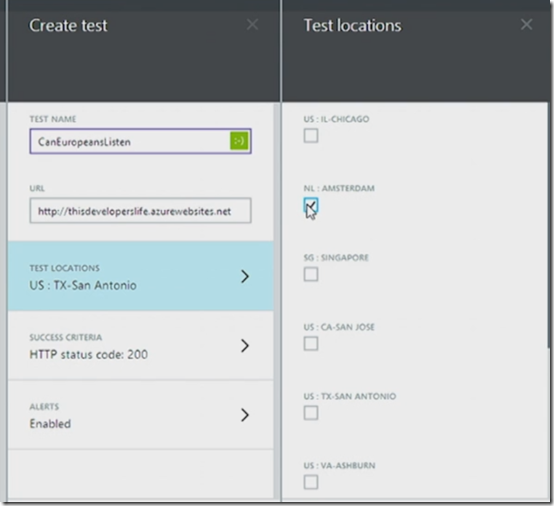
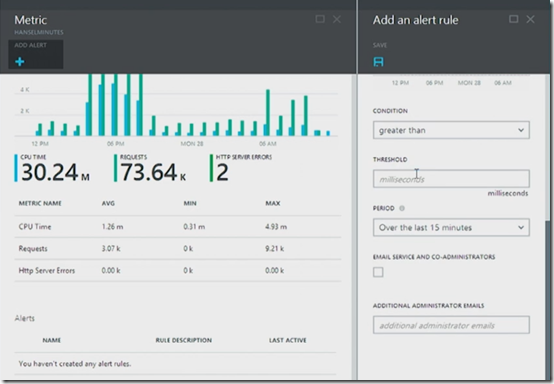
新規にWebTestsを追加する。WebTests名とチェックするURLとテスト元のDCを指定する。
DCは、こんな一覧から選択する。
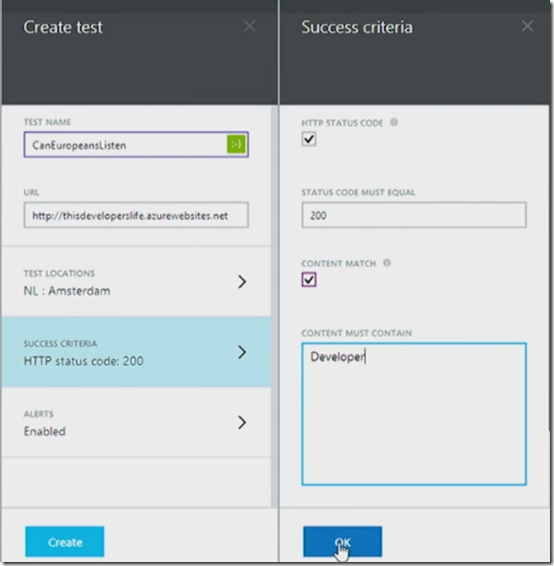
テストでOKとする、HTTPステータスと、レスポンスに含まれていないといけない文字列があれば、それを指定する。下の画面だと「Developer」ですね。
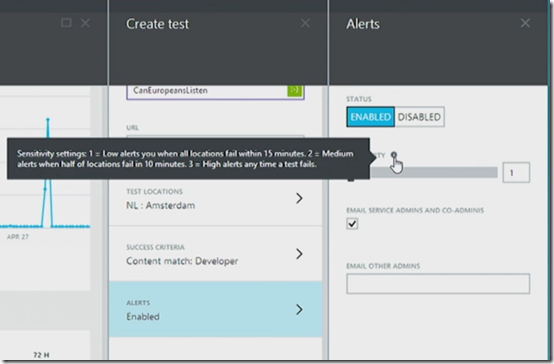
テストがこけたら通知する宛先とテストレベルを指定する。
テストレベルは、「Sensitivity settings: 1= Low alerts you when all locations fail within 15 minutes. 2 = Medium alerts when half of locations fail in 10 minutes. 3 = High alerts any time a test fails.」とのこと。